
The challenge
DEFRA x Hiyield
The Cornwall Wildlife Trust (CWT) applied and won a tender with The Department for Environment, Food & Rural Affairs (DEFRA) to work on an exciting new trial. DEFRA wanted to figure out if a mobile app was a good way to engage the UK’s public about the Environmental Land Management Scheme (ELMS). A scheme that will fund landowners in the UK to maintain and produce rich biodiversity. The aim is to illustrate and justify the idea of ‘public goods for public money’. CWT was excited to get stuck into the project and develop a mobile app idea and beta test it with the public in Cornwall.
Martin Goodall and his team at CWT wanted to use the mobile app to engage and increase the understanding of ‘Natural Capital’, demonstrating the positive effects it has on landowners, the public, nature and the environment. To do this, they thought that a mobile application would be the best option, using several habitats found on 15 sites (10 CWT reserves and 5 farms) and evidencing the benefits and services these habitats provide for the public. The problem was that they needed a team to assist with developing the idea and create a genuinely engaging app. Martin approached us having previously worked with Hiyield, knowing that this is exactly what we do.
SME
Range£20,000 – £50,000
Website cwt.hiyield.co.uk/welcome
The solution
Technology isn’t the problem. Creating a ‘hook’ is!
We knew how we could technically build the app; however, the problem with this project is how to ‘hook’ the public’s interest and actually get them to use it. Let’s be honest, the sound of Natural Capital doesn’t exactly jump into fun and engaging mode unless you’re already passionate about the subject.
The discovery session
Our UX designers, developers and members of the CWT team targeted audiences and began to empathise. On a high level, the app had to relate to a large scope of people – family’s, students, grandparents and so on. Some audiences just by their nature would enjoy the app and would easily be able to use it. However, the key challenge is to engage those who aren’t interested in nature and how to get them hooked on the app while creating an experience that is easy to use for different levels of user usability.
Together we came up with a variety of ideas for the mobile app hook:
- Community Photos Upload
- Physical activity
- Gamify with trophies
- Educational
- Climate change
After gauging our ideas with potential users and the team at CWT we drew the following conclusions:
- We couldn’t promote on-site activity, as much of the land is unsuitable for the general public, and in some cases, it would be actively discouraged
- Photos and Activity apps would be hard to deliver educational content and really make the general public see what the benefits of natural capital services are.
- Collecting cards would be a good engagement and educational element.
The chosen concept – gamifying the user experience with quizzes and collectable cards
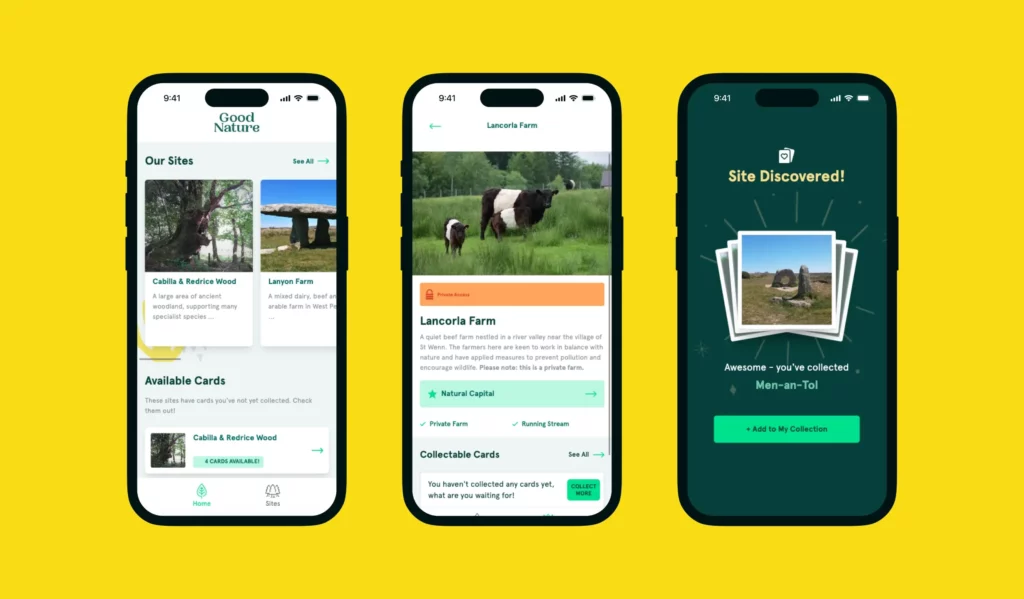
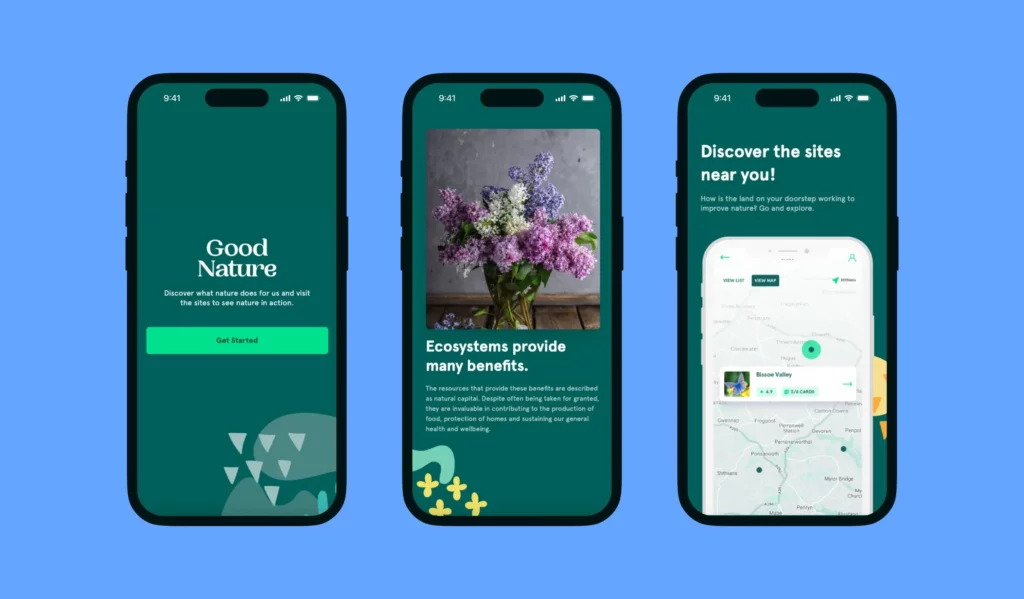
Using the discovery findings, we had finalised our idea. The concept would be to design a mobile app around nature reserves where users can ’Discover the sites near you’ (see images below). Each reserve would have an overview of information, how to visit and a star rating of up to five for nine natural capital categories.
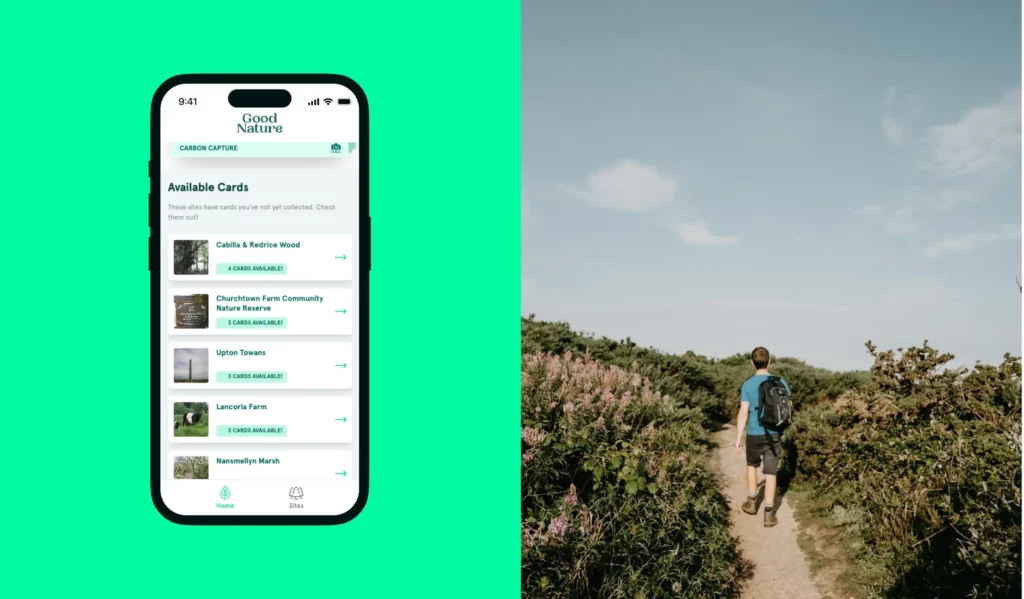
To take this one step further, we would gamify the user experience by giving users the power to collect digital cards. And to collect the locked cards and add them to their profile, a user would have to take a quiz relating to individual reserves. All of this, with a beautiful UI design, we believe, would engage the user and be the hook that this project is looking for!
Mobile app wireframes & prototype – natural UI design with maximum accessibility
Our UI designer built the wireframes as seen in the scrolling images below, bringing the idea to life with a simple flow to the app with the intended features and showing the user journey.
We circulated the wireframes back and forth with the CWT team, where together, we collaborated and addressed potential problems before signing them off for a splash of colour. We then decided to do a micro branding exercise, so we could give the app a professional look and feel. Our designer then put together a prototype of the app for the first phase of user testing (see prototype below in scroll images).
Key UI design features:
- Typography for mobiles
- Natural green colours and all Call To Actions in a vibrant green throughout
- Photos in a spaced swiping gallery
- Navbar at the bottom throughout
- Iconography used throughout for key points, natural capital categories and navbar
Mobile app prototype user testing – more informative and fine-tuning accessibility
We took the prototype through the next set of user testing with a Facebook group and one-to-one Zoom sessions. We analysed the feedback and made a summary of the key problems:
- Users needed a better understanding of ELMS
- Users needed to understand the off the notion of Natural Capital.
- Users wanted clearer guidance on the accessibility of a location and whether they could visit the nature reserve or not
To address the above 1 and 2 feedback, we proposed that the app would have more information about ELMs on the welcome screens in order to inform the users, also, for Natural Capital, a key would be added to every reserve for more information about what it means. Similarly, for the above feedback 3, our UI designer implemented a toggle switch where the user could hide private sites that they couldn’t visit. Also, on the private sites, the nature reserve would have a padlock icon clearly showing that this location is NOT for public access.
Progressive web app development (PWA)
We chose to build the app as a PWA as this has many benefits, but most importantly, flexibility to iterate and gain feedback keeping our methodology Agile.
A progressive web app is a special type of web application that can be installed on a mobile device and be used offline. It’s unique because you don’t need to publish it in the Apple Store, or Google Play, you can install it just by going to a website. This was very beneficial for the project, making testing the app much simpler, as we won’t need to publish the app and maintain different versions, we can simply direct people to a web page. It meant that we could achieve more in a quicker space of time versus traditional native app development.
We built the PWA using Nuxt.js and TailwindUI for the build, with the data provided by a Prismic.io Content Management System so the CWT team could enter and edit content into the app.
Key technologies:
- Nuxt.js
- Tailwind UI
- Prismic.io
- Netlify
The results
DEFRA result…
CWT and DEFRA are leading the way in new innovations that will help the UK’s environment. The progressive web app is now fully completed putting the user at the centre of the design and build. The app is now in further stages of examination with DEFRA. Overall, CWT was the driver of an exciting and innovative idea where we were able to assist with the research, technical and design skills to help them bring an amazing idea to life.
With the budget and time frame available, we built an awesome concept and app based on user feedback the best we could. However, this was only a trial. Like any digital development, there’s always more to do and iterate. So, with more available time if the app is successful, these are what our next steps would be:
- There needs to be an ongoing form of engagement, once you collect all the cards and discover all the sites, then what’s next? Could this be reset on a monthly basis?
- PWA or a Hybrid mobile app is perfectly suitable for the functionality needed within an app like this and will save development time on a split codebase (Between IOS and Android)
- Content for each site could be improved with the use of video
- Compiling the Quiz for each site would be a difficult task and would probably need to be made by the landowners, with a framework for guidance.
- For sites that allow visitors, it would be good to have additional functionality that can be unlocked with a site visit, this came up in the user feedback.

Similar work
Explore our work
Discovery & UX Design
Hiyield’s Discovery & UX Design team go from research and definition to sketches and user-tested high quality prototypes, tailored to your unique vision, ensuring that each interaction provides a memorable user experience.
Development
Our Development team specialises in creating bespoke web and mobile solutions. We turn your ideas into efficient, scalable, and eco-friendly digital products.
Strategy
With Hiyield, it’s a partnership. Together, we build sustainable strategies, prioritising your growth and making certain our work together leaves a lasting positive mark.

Let’s get started!
Great digital products aren’t just built, they’re co-created. Together, let’s breathe life into your idea, crafting solutions that stand out.