
The challenge
This is Cool x Hiyield
This is Cool is on a mission to tell the world about sustainable solutions that are easy to carry out worldwide. They have loads of solutions that positively improve lives and save our planet.
They wanted a website for their campaign that effectively tells the world who they are and what they’re doing, plus encourage users to download their online toolkit. Hiyield’s user-centred approach to creating a website was what they wanted.

The solution
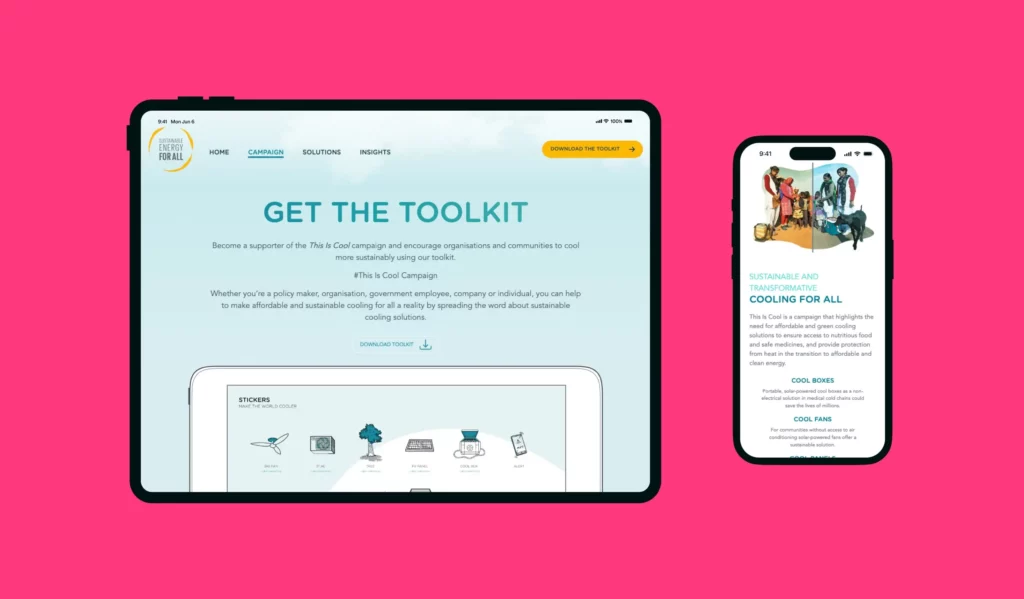
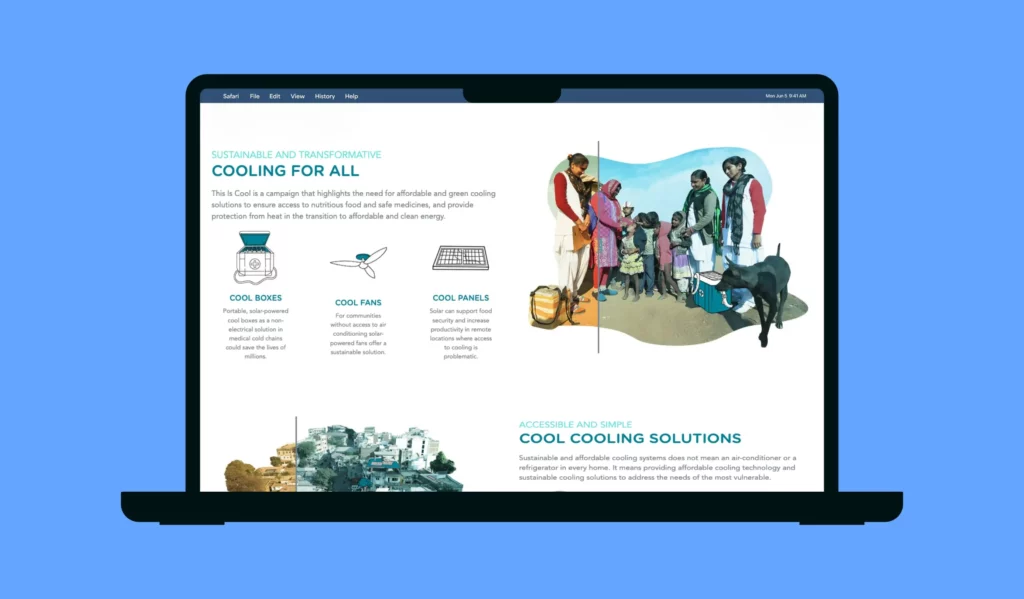
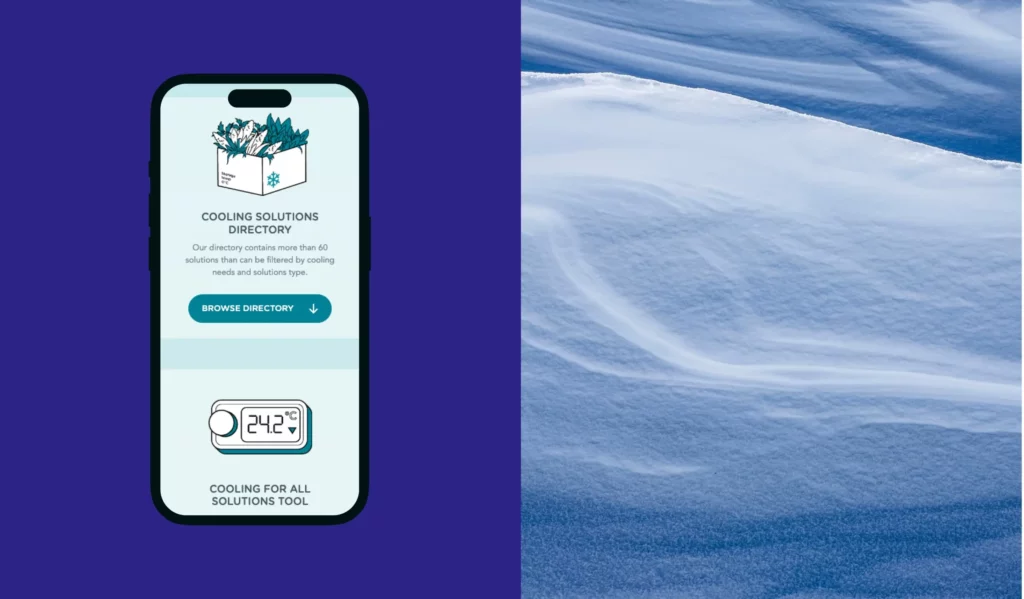
The use of illustrations for clear communication.
Hiyield quickly realised that a user could become lost in This is Cool’s message. So, the design needs less text and more illustrations to send a clear message.
Interactivity for better engagement.
After Discovery, the lead UX / UI designer at Hiyield for this project put together wireframes and a prototype containing a simple, three-page design.
Most of the time, less is more in a website to avoid confusing the user.
The design used a cool blue tone throughout and had bespoke illustrations that work perfectly with ‘cooling’ messaging.
The design has a slider feature where users can interact with the website. It showed the before and after of an image (see image on the right), making it a more impactful message and a fun experience.
Keeping the design clean and simple.
The main aim of the This is Cool project is to send a clear message to its users. The web design stripped out any unneeded content, streamlining the user journey and telling a quick and informative story.
Two developers
To develop this website quickly, Hiyield had two developers working on this project, one working front-end on the visual, the other on the back-end.
The new site uses Prismic CMS as it was perfect for a microsite like this and provided an easy way for the This is Cool Team to add images and copy. The developers delegated parts of the design to each other, speeding up the build. Soon enough, the new website was built and ready for review and one-to-one training on how to use Prismic CMS.
Key technical elements:
- Languages: HTML5, CSS3, Javascript
- Client-side: Vue.js, Bootstrap CSS
- Server-side: Prismic (CMS, API, Database is handled by This is Cool)
“This is Cool was a great project as we used a Vue.js and Prismic stack. Using Prismic as a CMS was a great developer experience.”
– Justin Lipkin, Software Developer.
The results
This is Cool goes live.
Once the This is Cool team had populated the content, it was time for the website to go live!
It’s now the centre of their campaign, where all marketing activities direct traffic to the new site.
The new website has helped This is Cool to spread its message engagingly and effectively, where the website sees daily downloads of its tool kit – a massive win that has levelled up their campaign.

Similar work
Explore our services
Discovery & UX Design
Hiyield’s Discovery & UX Design team go from research and definition to sketches and user-tested high quality prototypes, tailored to your unique vision, ensuring that each interaction provides a memorable user experience.
Development
Our Development team specialises in creating bespoke web and mobile solutions. We turn your ideas into efficient, scalable, and eco-friendly digital products.
Strategy
With Hiyield, it’s a partnership. Together, we build sustainable strategies, prioritising your growth and making certain our work together leaves a lasting positive mark.

Let’s get started!
Great digital products aren’t just built, they’re co-created. Together, let’s breathe life into your idea, crafting solutions that stand out.