Carbon-free Energy 24/7
A high impact website to fast forward into a carbon-free future, 24/7
The challenge
Fast forward to a carbon-free energy future, 24/7.
With the world at stake, COP26 in Glasgow only a few weeks away and key stakeholders behind this movement: Sustainability Energy For All, United Nations, UN Energy and Google, hired Green House PR (a partnering agency of Hiyield) to roll out the Carbon-free Energy 24/7 campaign and launch the campaign at a COP26 2021 event.
The aim was simple. Create high-impact messaging and get as many people as possible to sign up and back the movement.
Green House PR got Hiyield on board with the project to contribute their digital design and web development expertise.
SME
Industry£10,000 – £20,000
Website gocarbonfree247.com/
The solution
The mission: educate and convert
Green House PR and stakeholders began by defining the objectives for the digital aspects of this project. First up, a bespoke branding that strongly represented their message. A website that would be at the centre of the campaign where people can learn about the Carbon-free Energy 24/7 movement in a visual, engaging way. Plus, a mailing list to receive a free toolkit and further information.
- Educate the user about the Carbon-free Energy (CFE) 24/7 Initiative
- Get users to sign up for the mailing list
- Supply a downloadable tool kit
Visually interesting, accessible and simple to roll out.
Lead UX & UI Designer and brand expert at Hiyield, Nick Voke, powered up his creative process and established two art direction routes for Carbon-free Energy 24/7. Both routes had a distinctive look designed around three keyphrases: Visually interesting, accessible and simple to roll out.
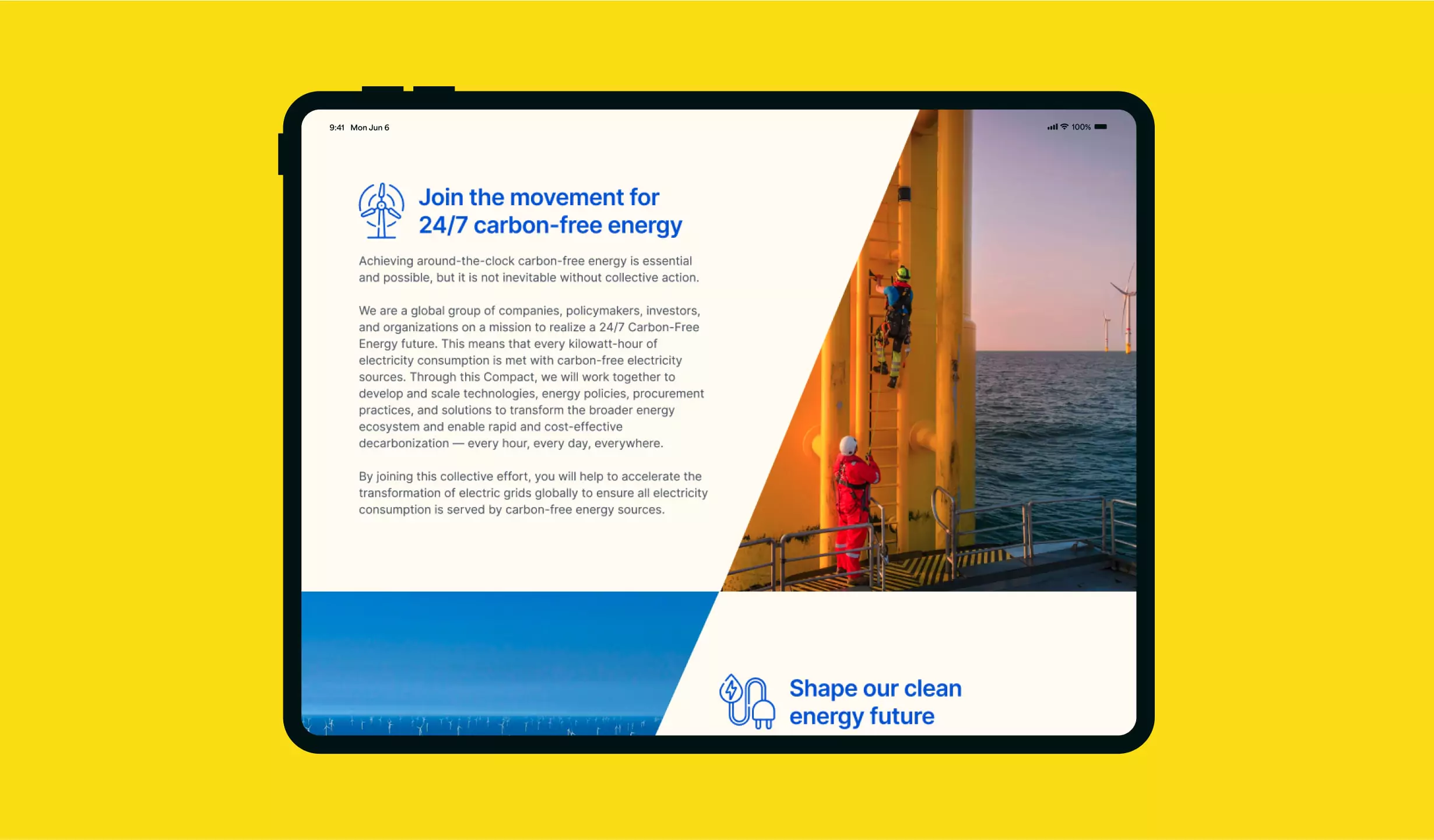
Direction 1: Icons and illustrations
A culturally agnostic direction that uses iconography to tell the story differentiating from the ‘normal’ in the sector for a fresh new look and feel.
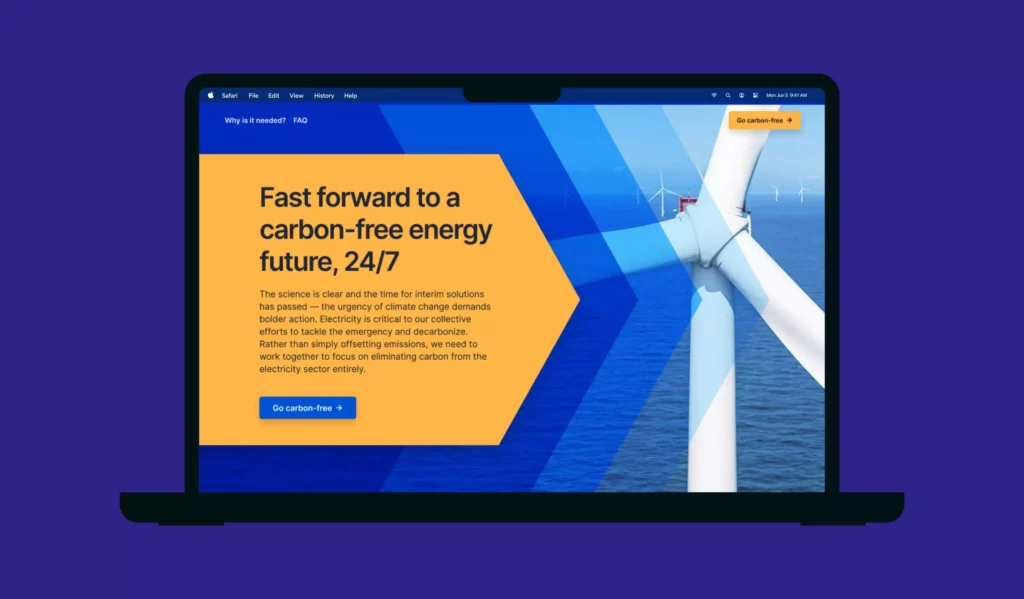
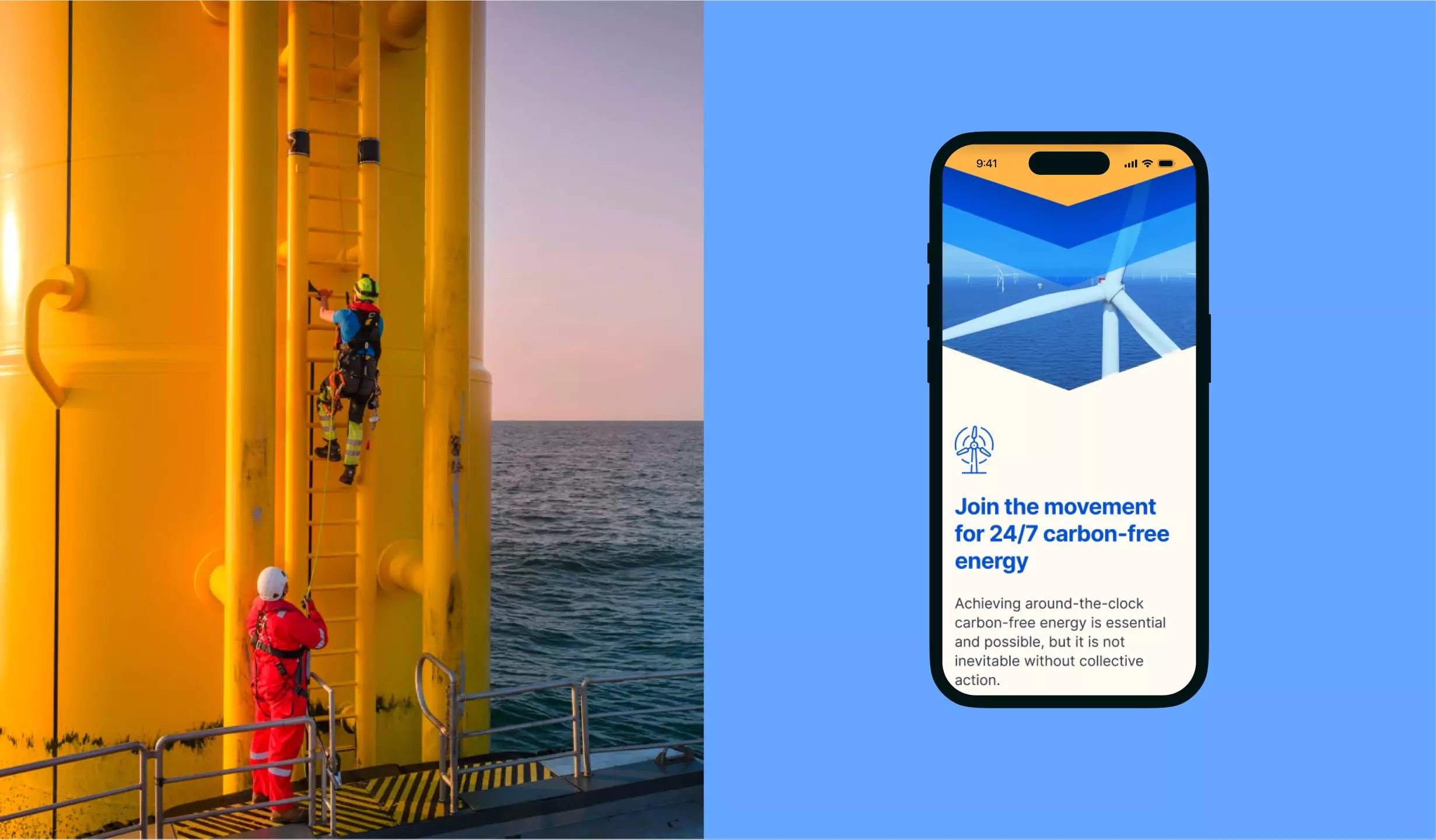
Direction 2: Modern UI using fast-forward motif
A professional, modern look and feel to the website, using a fast-forward motif to add texture and depth to the imagery and UI – a direction influenced by a more business-to-business (B2B) approach, allowing focus for photography and utilising a bold yellow to catch the eye.

Taking a single-page web design approach.
Stakeholders for this project chose direction 2 to have a simple, clear message and better relate to their target market.
The website for this campaign only had one call to action: to get users to register interest by signing up to the mailing list. So from a UX perspective, it was clear to take a single-page approach removing any unnecessary noise from the website by minimising user navigation and keeping the user’s attention locked in on the core message. Studies suggest that a single page leads to 37.5 more conversions, which for this project is vital as its objective is to convert as many sign-ups as possible.
The sticky bar for a clear call to action at all times.
GreenHouse PR was happy with Nick’s advice to have a sticky bar at the top of the landing page so that at any point in the user journey, a user could click the ‘Go carbon-free’ button where they can fill out a form and start their Carbon-Free Energy 247 journey. A simple yet effective conversion rate optimisation (CRO) technique.
Design sign-off.
Stakeholders of this project signed off on the design in just a few days, and the landing page was ready for development.
Full Stack Developer Rach took the lead, rapidly developing a responsive website using a Nuxt.js framework and embedded a Mailchimp form to collect the user’s details. Nick used Figma for the design (see image below), creating an effortless design-to-development handover, with Productive.io supporting as the core project management tool, which gave complete transparency to the entire team.
The results
#GoCarbonFree launched at COP26 in Glasgow
The 24/7 Carbon-free Energy campaign launched at COP26 in Glasgow. The campaign gained significant traction, with hundreds of people flooding the landing page with a high percentage of sign-ups.
Press releases went live on the United Nations website, and references on Google’s sustainability page. A massive success in the eyes of all the stakeholders that are part of the Carbon-free Energy 24/7 movement – an enormous step in the right direction to eliminate carbon in our world by influencing people and businesses to take action now!

Similar work
Explore our services
Discovery & UX Design
Hiyield’s Discovery & UX Design team go from research and definition to sketches and user-tested high quality prototypes, tailored to your unique vision, ensuring that each interaction provides a memorable user experience.
Development
Our Development team specialises in creating bespoke web and mobile solutions. We turn your ideas into efficient, scalable, and eco-friendly digital products.
Strategy
With Hiyield, it’s a partnership. Together, we build sustainable strategies, prioritising your growth and making certain our work together leaves a lasting positive mark.

Let’s get started!
Great digital products aren’t just built, they’re co-created. Together, let’s breathe life into your idea, crafting solutions that stand out.