
What is a Burger Menu? | Examples & Tips and Tricks
A burger menu is the three lines in the top corner of a website. A burger menu's main purpose on a website is a navigation element.
Stay in the loop with our latest updates
You’ve probably seen a burger menu before, and no, it’s not the McDonald’s menu. A burger menu is the three lines in the top corner of a website.
A Brief History of the Burger Menu
The burger menu icon was created in 1981 by designer Norm Cox for the user interface (UI) of the Xerox Star workstation. After its creation, it became an unpopular navigation pattern until 2009 when the popularity of smartphones grew. On a smartphone, screen space is limited so burger menus became a popular option as they take up less room.
When to use a burger menu
Burger menus are useful website navigation elements that can help separate information while improving the overall user experience.
They are a navigation element that allows users to filter through different sections of your website. The best time to use a burger menu is for smaller screens, such as a tablet or a smartphone, or even when you have a lot of pages. Using them can help organise information into smaller groups, making it easier for users to find what they’re looking for.
Another good time to use one is when you have multiple pages with similar content. Having one helps make landing pages look cleaner and more organised.
Burger Menu Examples
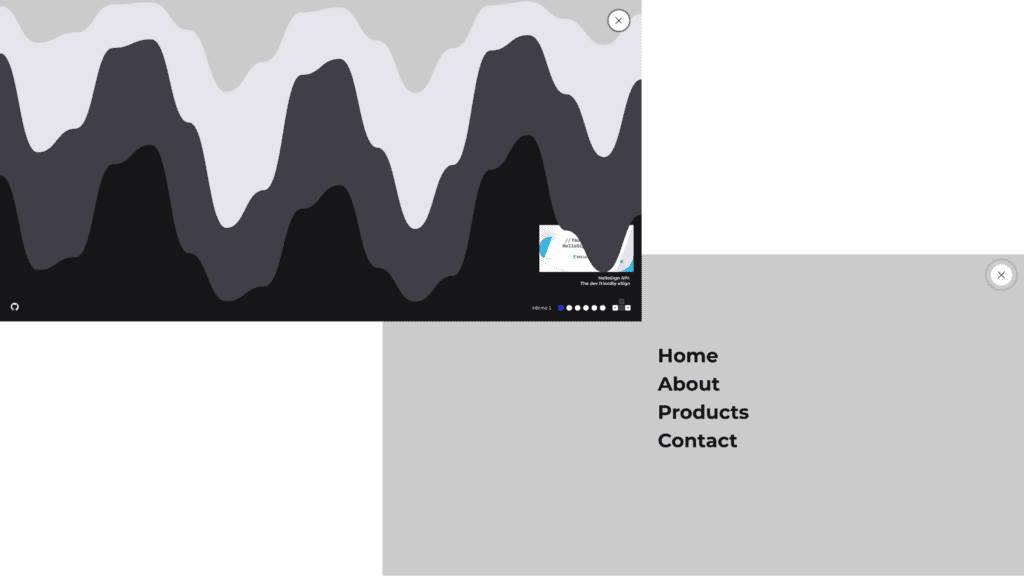
1. Codrops

This burger menu is designed by Codrops, a design blog offering tutorials and demos. There is a fun animation that brings you to a full-page menu. The website has a handful of fun others available. The animation to get there is a smooth transition that is also fun to watch.
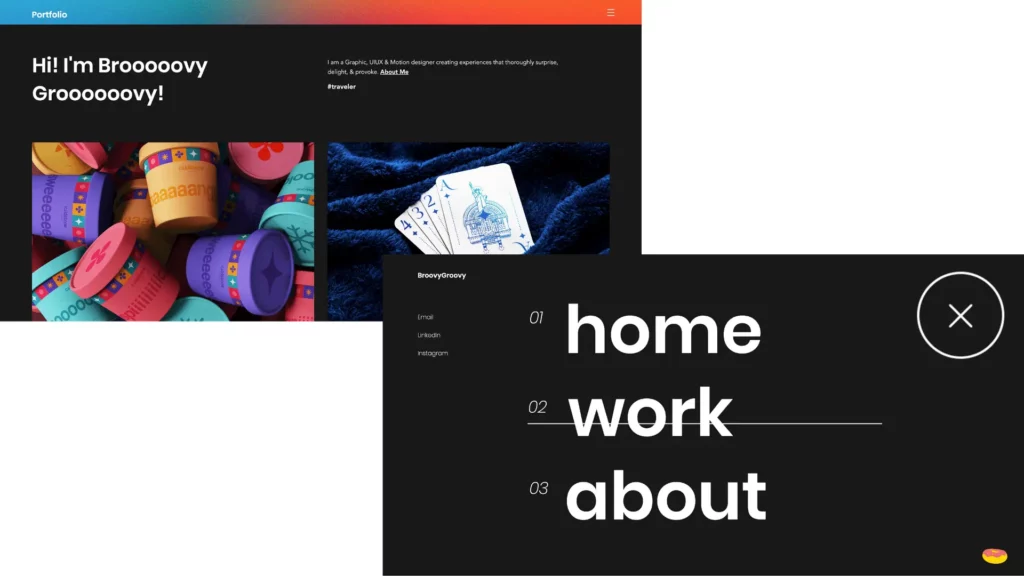
2. Bhroovi Gupta

I like the creativity of the burger menu on Bhroovi Gupta’s portfolio website. The font style and size that is consistent with the rest of the site. Using black and white has a nice amount of contrast so stands out.
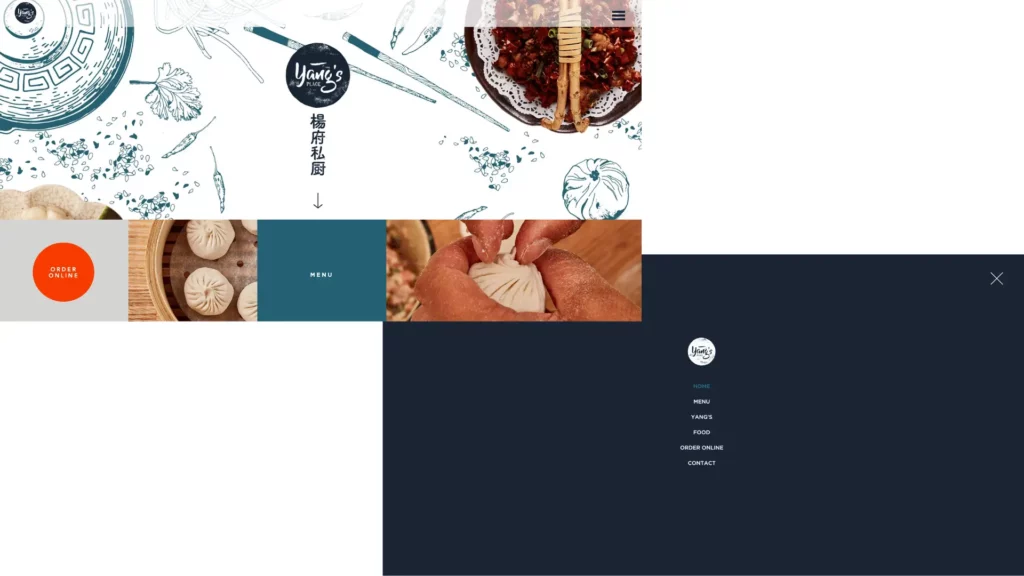
3. Yang’s

Initially, when looking at Yang’s Place website it is easy to be overwhelmed. However, when the burger menu is open, it is easy to navigate to the page you want to get to and offers the same information on the landing page.
Burger Menu Tips and Tricks
1. Say ‘Menu’ as well as the Three Lines
The three-line icon of a burger menu is widely recognised by most users however saying ‘menu’, as well as the three lines, will give the user an easier experience on the website. Whether they have never seen a burger menu before or use them all the time, telling the user what it is will mean they are more likely to open it.
2. Keep it in the Same Place
Keeping the burger menu in the same place across the website means that it is obvious and easy to find. Being in the same place will help the user navigate the website and find where they want to go with ease, as they don’t have to search for it as they move around the website.
3. Use an Animation
Look at using an animation for your burger menu. A common example is the three lines turning into a cross to be able to exit out. This gives the user a way to exit and the user should be able to find where it is located.
4. Follow the ‘Three-Click Rule’
This means allowing the user to be able to reach any information on your website within three clicks. When making your burger menu make sure that any of the information inside is easy for your user to reach.
5. Place the Most Important Information First on the Burger Menu
Placing the most important information first. It’s crucial to start with this information first. This way the user can quickly reach the information that’s most important to them. The items that are most important will depend on what industry you are in and the types of users looking at your website.
Hopefully, this blog was helpful and has given you a better understanding of what a burger menu is and how it works on a website. Our helpful team are always here to chat about any of your software needs and how we can help you.

Let’s get started!
Great digital products aren’t just built, they’re co-created. Together, let’s breathe life into your idea, crafting solutions that stand out.
Contact