GoCollaborate
Empowering communities to contribute toward their neighbourhood development plans (NDP)

The challenge
How GoCollaborate is empowering communities to contribute towards their neighbourhood development plans, leaving no one behind
GoCollaborate is a brilliant team supported by Falmouth Launchpad and is fueled by an idea to create positive change in communities. The idea is to build a digital product so that everyone in a community has access and can contribute toward Neighbourhood Development Plans (NDP) in their local area, giving everyone a voice.
Currently, all NDPs engage with their residents physically, running events at local halls and using paper surveys. The problem was that this marginalised a huge majority of people within communities, as many lead busy lives, either as a student, at work or providing family duties. There was a clear distinction that the only attendees were of a demographic of 50+, resulting in an NDP’s not truly representing the community they are trying to help.
Until now!
GoCollaborate is on a mission to appeal and give easy access to everyone. A college student, a young professional looking to settle down, or even grandparents wanting to contribute towards a better future for their grandkids. Taking the lead on GoCollaborate was Product Manager Josh Guy.
With an exciting idea at the ready, the next step was to find a team with the technical and design skills to bring the idea to life. Our experience at building Minimum Viable Products (MVP) with a user-centred approach was exactly what Josh and his team were looking for.
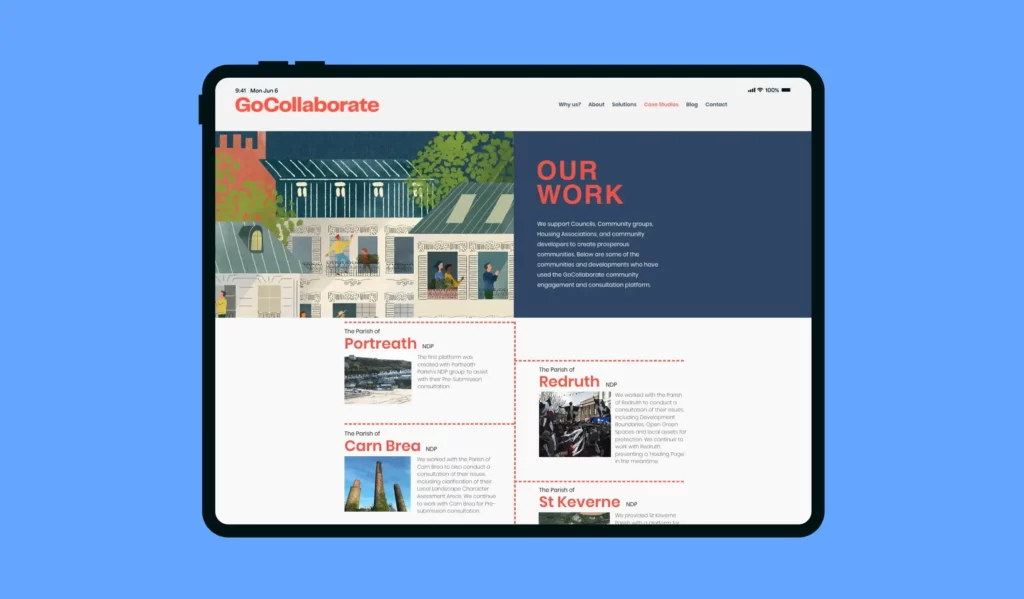
GoCollaborate’s first stage of development was to trial an MVP in one local area and validate the idea to see if it would be a success. The chosen area for the MVP was Portreath.
Startup
Industry£50,000 – £200,000
Website app.gocollaborate.co.uk/cornwall/anywhere-parish/
The solution
Research & Planning
Josh, being a Product Manager, had valuable experience and skills in researching and strategising GoCollaborate. So, right from the start, we were one step ahead in our process, where he had targeted audiences and created value propositions.
The users for this product were anyone 18+ who lives within the geographical location that the NDP relates to. The key challenge here was to build a product that appeals to this large demographic, where it is engaging enough for the younger generation and is made simple enough so that less technologically advanced users can use it.
Value proposition – giving the users a voice in their community
In order to make this product valuable for users, GoCollaborate would need to have easily digestible high-quality data, an engaging and visually appealing design and the ability for the user to make contributions. Overall, the value lies in giving users the power to have their opinions heard relating to a proposed NDP.
We integrated our team and brought ourselves up to speed with the research and information Josh and the team had done. And in this instance, we were able to apply our technical knowledge straight away, forming a preliminary list of the elements GoCollaborate will need for it to become a product.
Defining the functionality for GoCollaborate
Looking at how the NDPs are formatted by the council, there is a consistent method with 16 planning policies that fit within 5 themes. These themes highlighted the key areas that the public is able to contribute to, giving thoughts on the proposed plans and whether it’s something they agree with or not or have further recommendations. The themes are Housing, Design & Development, Heritage, Environmental and Social & Community.
With this in mind, it helped us identify the first basic user journey and functionalities for the user front end. Also, we identified that the GoCollaborate team would need a way of adding future locations and new NPDs and collecting data from the users. This part of GoCollaborate would be the admin area.
Here is the first preliminary list that we created, giving us a starting point that we continued to iterate as we went using an Agile methodology.
A User Front End: This would be everything that a member of the public would see and use
- User Login page / Password
- Landing page for each NDP (this MVP would be for Portreath)
- Clear platform explainer (how it works)
- Show the ‘Themes’ that can be contributed too – this page would be used as the main navigation point
Each Theme page will have:
- A map showing the related geographical area
- Policy statements
- User commenting function
- User voting function
- Time limit deadline when users are able to contribute
- Links for other supporting data
Admin dashboard: A bespoke login page for the GoCollaborate team
- Allow the setup of future NDPG pages
- Allow the setup of Themes & Policy Statements
- Allow data extracts of the comments and voting on policies
A Micro Discovery Session
Much of the research already carried out meant that a large part of our discovery phase had been achieved; however, there was still an opportunity to deepen knowledge about the target users. We then had a micro-discovery session with key stakeholders via Zoom that highlighted a few key outcomes:
Must be designed mobile-first
The way users would initially hear about GoCollaborate will be from social media and other forms of digital that come from being on mobile devices. Therefore, all designs will be made mobile-first in order to create the best experience for maximum engagement. This may seem obvious, but clarifying this reiterates the importance. In many cases, we have seen others build products that simply forget the basics.
Strong focus on the time-poor younger audience
Particularly for young families and much of the audiences below the age of 40, we found that the key reasons they wouldn’t attend an NDP meeting currently wasn’t because they didn’t want to but because they didn’t have enough time. This outcome validated the value proposition of GoCollaborate, as having an online product would create an easier, more time-efficient way to contribute towards NDP.
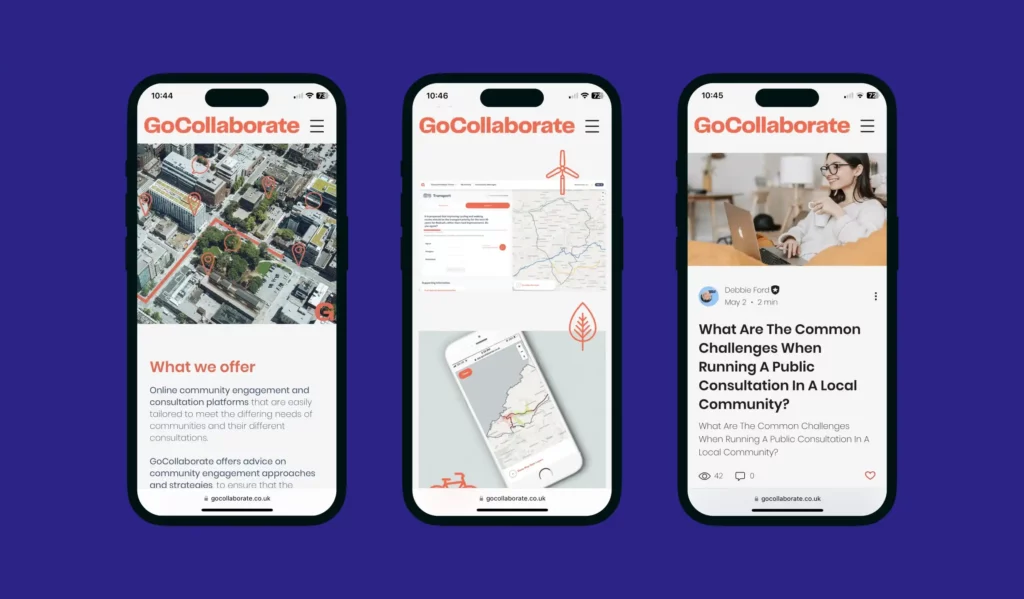
Wireframes & Banding – the first look and feel of the product
With the research, discovery and a primary plan complete, it was time for our UX & UI designer to put together the first set of wireframes for the product, outlining the journey a user takes. These wireframes were then circulated with the entire team, finding any parts of the journey that were clunky or hard to use.
In order to work towards time and budget, our designer worked closely with the design elements from Tailwind UI, aiding lead developer Mike to be more time-effective, focusing on harder parts of the product rather than coding designs from scratch.
Giving GoCollaborate an identity through a micro-branding session
To really bring this MVP to life, it needed a new modern look and feel to it, creating an easily identifiable brand that a user wants to be a part of. Colour pallets were made, logos formed, and typography chosen, creating a bespoke identity.
Tech build phase
Taking the lead in developing GoCollaborate was our Co-Founder and Senior Developer, Micheal Roberts. He built GoCollaberate on our preferred stack – a headless RESTful API delivering core app functionality with a secondary GraphQL API for delivering content from our preferred cloud content delivery solution (prismic.io), which implements its own querying language. Our front-end application is built upon Vue / Vuex / VueRouter / Apollo / VuePrismic – it’s reliable for smaller (non-content*) driven applications. This is deployed using Netlify, with “pre-rendering” and bundle optimisation baked into our deployment and serving process. We make use of the Tailwind utility-based CSS framework for speed of build and adhering to best UX, UI and accessibility practices.”
Technologies used:
- Postgres Database
- Python Django API Layer with token-based authentication
- TailwindCSS framework and Mapbox
- Vue.js/Nuxt.js Web front end
- Tailwind UI for front end framework & Leaflet.js for the mapping
- Digital Ocean hosting
The results
GoCollaborate is ready to launch
Finally, GoCollaborate has been launched to the public as the first phase. We are continually getting feedback and testing that everything is going to plan. Overall, the product has been a success from the get-go, and we have been getting positive feedback with small amendments.
A Tech Partnership
The product is now ready for phase two, where it will be released to the next area where we continue to work closely with GoCollaborate, addressing any problems and making the product even better! In fact, we are now part of the integral team for the long run, where we have signed off a contract ar their official tech partners, having an equity stake in their business.

Similar work
Explore our services
Discovery & UX Design
Hiyield’s Discovery & UX Design team go from research and definition to sketches and user-tested high quality prototypes, tailored to your unique vision, ensuring that each interaction provides a memorable user experience.
Development
Our Development team specialises in creating bespoke web and mobile solutions. We turn your ideas into efficient, scalable, and eco-friendly digital products.
Strategy
With Hiyield, it’s a partnership. Together, we build sustainable strategies, prioritising your growth and making certain our work together leaves a lasting positive mark.

Let’s get started!
Great digital products aren’t just built, they’re co-created. Together, let’s breathe life into your idea, crafting solutions that stand out.